在數(shù)字化時代,H5網(wǎng)站已成為企業(yè)與個人展示形象、推廣產(chǎn)品與服務(wù)的重要平臺。然而,面對眾多的H5網(wǎng)站,如何判斷其是否具備響應(yīng)式設(shè)計,以便更好地適應(yīng)不同設(shè)備的瀏覽需求呢?本文將為您揭秘這一關(guān)鍵問題,讓您輕松識別H5網(wǎng)站的響應(yīng)式設(shè)計。

什么是響應(yīng)式設(shè)計?
響應(yīng)式設(shè)計是一種網(wǎng)頁設(shè)計方法,它能夠使網(wǎng)站自動適應(yīng)不同大小的屏幕和設(shè)備,為用戶提供良好的瀏覽體驗(yàn)。通過使用CSS3的媒體查詢技術(shù),響應(yīng)式設(shè)計可以根據(jù)設(shè)備的特性(如寬度、高度、方向等)調(diào)整網(wǎng)頁布局、字體大小和圖片比例,確保在不同設(shè)備上都能呈現(xiàn)出最佳的視覺效果。
如何判斷一個H5網(wǎng)站是否具備響應(yīng)式設(shè)計?
(1)檢查網(wǎng)站的響應(yīng)式標(biāo)志
大多數(shù)響應(yīng)式網(wǎng)站會在其代碼中加入特定的meta標(biāo)簽或CSS樣式,以標(biāo)識其響應(yīng)式特性。例如,常見的響應(yīng)式標(biāo)識包括:
使用Viewport元標(biāo)簽:
CSS媒體查詢的使用:通過使用CSS3的媒體查詢技術(shù),根據(jù)不同設(shè)備的特性調(diào)整樣式。
(2)在不同設(shè)備上測試網(wǎng)站
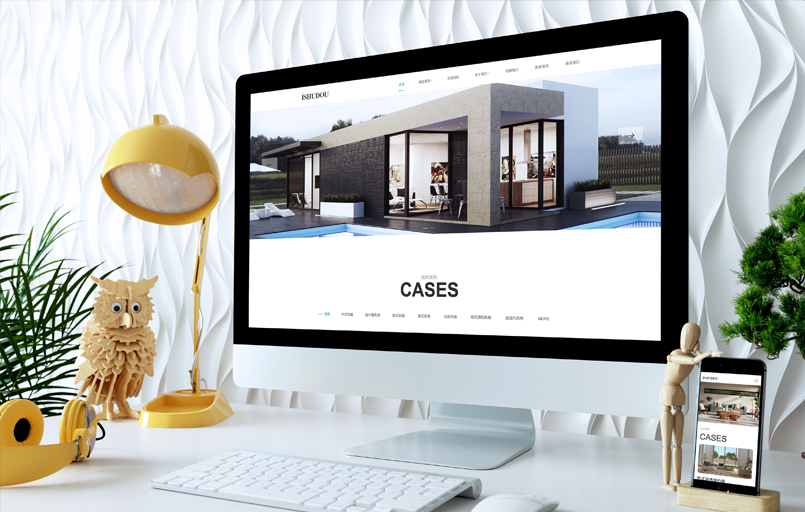
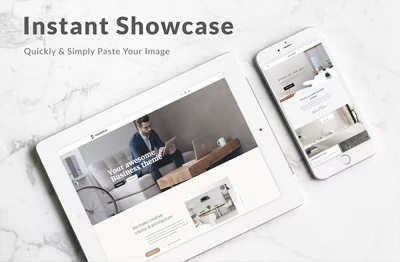
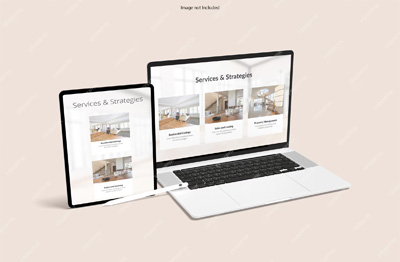
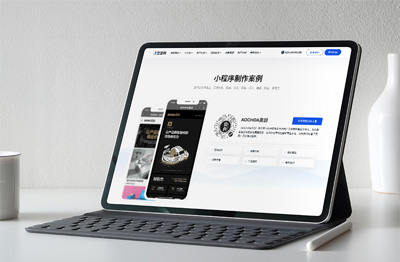
最直接的方法是在不同的設(shè)備上測試網(wǎng)站。將您的H5網(wǎng)站鏈接復(fù)制到手機(jī)、平板電腦和桌面電腦等不同設(shè)備上,觀察其布局、字體和圖片是否能夠自適應(yīng)屏幕尺寸,是否呈現(xiàn)出良好的視覺效果。
(3)使用響應(yīng)式設(shè)計檢測工具
現(xiàn)在有許多在線工具可以幫助您檢測H5網(wǎng)站的響應(yīng)式設(shè)計。這些工具通常會提供詳細(xì)的報告,指出網(wǎng)站在哪些方面符合響應(yīng)式設(shè)計標(biāo)準(zhǔn),哪些方面需要改進(jìn)。常用的響應(yīng)式設(shè)計檢測工具包括:Responsive.io、Responsive Web Design Tester等。
為什么選擇響應(yīng)式設(shè)計?
隨著移動設(shè)備的普及,越來越多的用戶通過手機(jī)或平板電腦訪問網(wǎng)站。響應(yīng)式設(shè)計能夠確保您的H5網(wǎng)站在各種設(shè)備上都能呈現(xiàn)出最佳效果,提高用戶體驗(yàn)。同時,響應(yīng)式設(shè)計還有助于提高網(wǎng)站的SEO排名,增加搜索引擎的友好性。因此,選擇響應(yīng)式設(shè)計是提升H5網(wǎng)站質(zhì)量和用戶體驗(yàn)的關(guān)鍵因素之一。
總之,判斷一個H5網(wǎng)站是否具備響應(yīng)式設(shè)計需要綜合考慮多個方面。通過檢查網(wǎng)站的響應(yīng)式標(biāo)志、在不同設(shè)備上測試以及使用響應(yīng)式設(shè)計檢測工具等方法,您可以輕松識別H5建站的響應(yīng)式特性,為您的網(wǎng)站帶來更好的用戶體驗(yàn)和搜索引擎優(yōu)化效果。
相關(guān)文章:H5網(wǎng)站和響應(yīng)式網(wǎng)站區(qū)別