響應(yīng)式設(shè)計已成為網(wǎng)站制作不可或缺的一部分。廣州網(wǎng)站制作中的「響應(yīng)式設(shè)計」常見問題難點有哪些?在廣州等地的網(wǎng)站制作過程中,許多開發(fā)者都面臨著響應(yīng)式設(shè)計的諸多難點。
一、響應(yīng)式設(shè)計的重要性
隨著移動設(shè)備的普及,越來越多的用戶通過手機、平板電腦等設(shè)備訪問網(wǎng)站。為了提供更好的用戶體驗,響應(yīng)式設(shè)計應(yīng)運而生。通過響應(yīng)式設(shè)計,網(wǎng)站能夠自動調(diào)整布局和內(nèi)容,以適應(yīng)不同設(shè)備的屏幕尺寸和分辨率。這不僅提高了網(wǎng)站的可用性和美觀度,還增加了用戶留存率和轉(zhuǎn)化率。

二、廣州網(wǎng)站制作中的常見問題
兼容性問題:不同設(shè)備和瀏覽器的兼容性差異可能導致網(wǎng)站在不同環(huán)境下呈現(xiàn)不一致的效果。
性能問題:響應(yīng)式設(shè)計可能增加網(wǎng)站的加載時間,影響用戶體驗。
設(shè)計和開發(fā)的銜接問題:設(shè)計師和開發(fā)者之間可能存在溝通障礙,導致設(shè)計無法完美實現(xiàn)。
三、解決方案
解決兼容性問題:采用跨瀏覽器和設(shè)備測試,確保網(wǎng)站在各種環(huán)境下都能正常工作。同時,使用前端框架和CSS預處理器等技術(shù),可以簡化兼容性問題的解決。
提高性能:優(yōu)化圖片和媒體資源,采用CDN加速,以及使用緩存技術(shù),可以有效減少加載時間,提高網(wǎng)站性能。
加強溝通和協(xié)作:設(shè)計師和開發(fā)者應(yīng)密切合作,確保設(shè)計理念得到準確實現(xiàn)。同時,采用版本控制和文檔記錄等手段,減少溝通和協(xié)作中的誤差。
四、案例分析
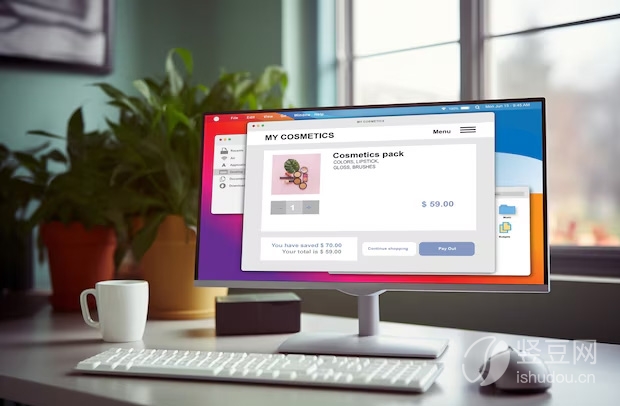
為了更直觀地說明問題,我們以一個具體的“米思格 Miska”彩妝品牌為例。Miska在制作網(wǎng)站時遇到了響應(yīng)式設(shè)計的難題,通過采用上述解決方案,最終成功實現(xiàn)了網(wǎng)站的響應(yīng)式設(shè)計,提高了用戶體驗和網(wǎng)站性能。
五、總結(jié)與展望
隨著技術(shù)的發(fā)展和用戶需求的不斷變化,響應(yīng)式設(shè)計將繼續(xù)在廣州網(wǎng)站制作中發(fā)揮重要作用。通過解決兼容性、性能和溝通等問題,我們可以打造出更加優(yōu)秀、用戶體驗更佳的網(wǎng)站。
在未來,我們期待看到更多創(chuàng)新的解決方案和技術(shù),推動廣州乃至全球的網(wǎng)站制作水平邁上新臺階。
豎豆網(wǎng)是廣州建網(wǎng)站公司?我們匯聚了一批卓越的設(shè)計與研發(fā)技術(shù)人員,不管是做網(wǎng)站、小程序開發(fā)還是服務(wù)器安全代運維,我們提供一站式服務(wù),從設(shè)計100%滿意再到上線,從備案到維護,全程無憂。