
而響應(yīng)式做網(wǎng)站能解決手機(jī)網(wǎng)站瀏覽的問題,當(dāng)下企業(yè)網(wǎng)站響應(yīng)式標(biāo)準(zhǔn)已經(jīng)成為主流,可以說響應(yīng)式網(wǎng)站是廣州做網(wǎng)站的首選方案,很多做網(wǎng)站公司也都陸續(xù)主推響應(yīng)式建站,畢竟響應(yīng)式標(biāo)準(zhǔn)具有多終端兼容,VI統(tǒng)一、統(tǒng)一后臺(tái)管理等諸多優(yōu)勢(shì)。
然后很多做網(wǎng)站公司在制作響應(yīng)式網(wǎng)頁(yè)過程中會(huì)存在一些問題, 介紹一下響應(yīng)式做網(wǎng)站的一些注意事項(xiàng)。
1. 響應(yīng)式網(wǎng)站加載速度
因響應(yīng)式網(wǎng)頁(yè)需要適應(yīng)多終端屏幕,因此需要加載多套css代碼,所以網(wǎng)頁(yè)打開速度會(huì)稍微比非響應(yīng)式站點(diǎn)慢一點(diǎn)點(diǎn),當(dāng)然若是處理的好,那么這個(gè)慢的速度可以忽略不計(jì)。因此我們做響應(yīng)式網(wǎng)站的時(shí)候需要注意速度這一塊,可以精簡(jiǎn)代碼,也可以配置更好的服務(wù)器。
2. 設(shè)計(jì)時(shí)考慮多終端適配
很多做網(wǎng)站公司在設(shè)計(jì)響應(yīng)式站點(diǎn)時(shí),因經(jīng)驗(yàn)不足,設(shè)計(jì)樣式太特殊,過渡到移動(dòng)端的時(shí)候會(huì)出現(xiàn)很難寫成自動(dòng)適配,一般前端人員看到這樣的設(shè)計(jì)圖都會(huì)把當(dāng)做一個(gè)板塊默默直接切成圖片,這樣的做法直接影響了網(wǎng)站用戶體驗(yàn),畢竟切成圖片后,圖片上的字段會(huì)相應(yīng)變小,視覺體驗(yàn)會(huì)差一點(diǎn)。
因此我們?cè)谠O(shè)計(jì)的時(shí)候需要考慮多終端適應(yīng)的效果,這需要做網(wǎng)站公司了解部分前端,才能做出來合格的響應(yīng)式網(wǎng)頁(yè)。
3. 多瀏覽器與多分辨率兼容
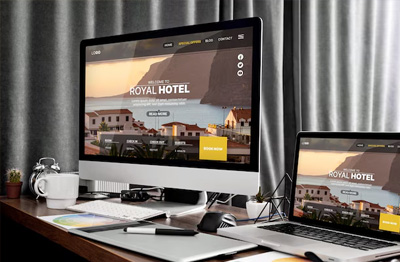
響應(yīng)式網(wǎng)站會(huì)存在很多兼容性的問題,因此我們?cè)谧鲰憫?yīng)式站點(diǎn)的時(shí)候需要多分辨率屏幕測(cè)試并多種瀏覽器進(jìn)行測(cè)試,重要的是ie、火狐、谷歌這三個(gè)瀏覽器測(cè)試,因?yàn)槠渌麨g覽器基本上用的都是它們的內(nèi)核,一般來說這三個(gè)瀏覽器沒有兼容性bug了,其他瀏覽器也就不存在兼容性問題了。
4. 配色合理
廣州做網(wǎng)站配色不建議超過三種顏色,因?yàn)槌^三種顏色后,一不小心把控不好,會(huì)給用戶亂七八糟的感覺,因此我們?cè)O(shè)計(jì)響應(yīng)式網(wǎng)頁(yè)的時(shí)候應(yīng)該根據(jù)客戶企業(yè)的行業(yè)類型、企業(yè)文化、logo顏色等來合理配色。
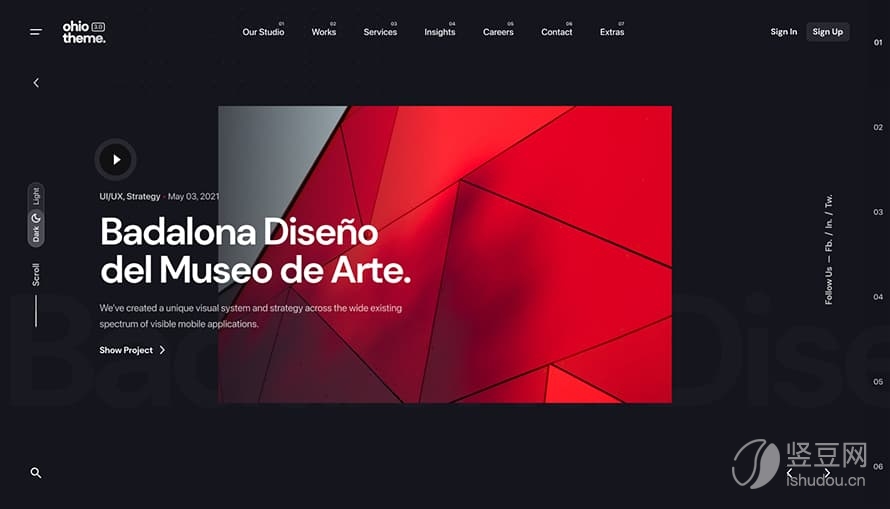
5. 導(dǎo)航設(shè)計(jì)
導(dǎo)航是一個(gè)網(wǎng)站用戶尋找內(nèi)容簡(jiǎn)潔的途徑,沒有之一,因此我們?cè)诰W(wǎng)站導(dǎo)航設(shè)計(jì)時(shí)需要導(dǎo)航簡(jiǎn)潔明了,起到指引用戶的作用。
以上5點(diǎn)就是在廣州做網(wǎng)站時(shí)應(yīng)注意的一些問題,還有其他的一些就不一一描述了,只要我們?cè)谧鼍W(wǎng)站的過程中注意這些問題,就能做出一個(gè)完善的網(wǎng)站。