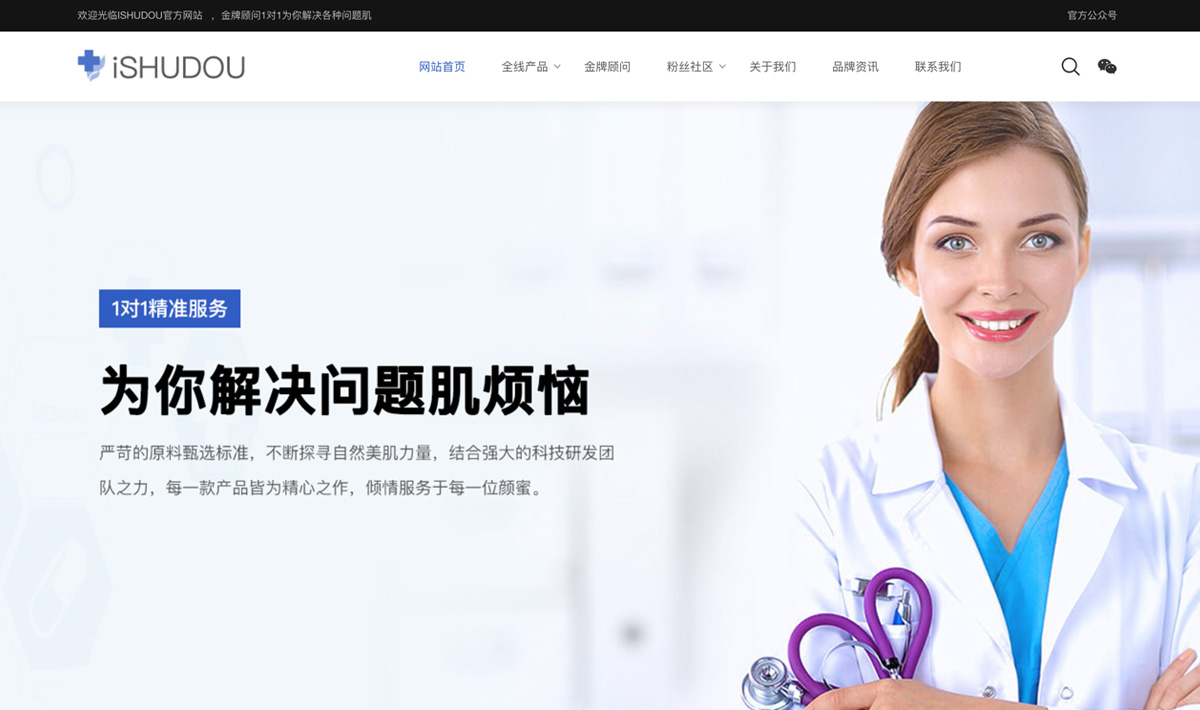
信息化時代,用戶留意的就是表面,不符合大眾審美的網(wǎng)頁設計,哪怕產(chǎn)品或者服務再好,用戶很可能連看下去的欲望都沒有。那高端網(wǎng)頁設計是什么樣子的呢?色彩的搭配依然是是用戶的第一眼印象。因此,把握好對色相、飽和度的運用,是網(wǎng)頁設計公司的首要任務。

一、純色系搭配
采用單色網(wǎng)頁設計顯得更大氣,有力吸引用戶眼球,更好地傳達信息,適用于展現(xiàn)香港企業(yè)專業(yè)形象。
同時,因為用戶的注意力會高度集中,如果在網(wǎng)頁上放置太多的設計風格很可能會分散訪問者對信息網(wǎng)站重要目標的關注,這對采用單色網(wǎng)頁設計細節(jié)要求會更高,按鈕設計要求更精致。
二、對比色色彩能夠傳達出特定的情感和品牌傾向
在人的肉眼能夠接受的舒適范圍內,采用撞色的對比色設計,給人活力、動蕩、沖動的年青感。但是切忌采用過于激烈、混亂的顏色,很容易唐突消費者,造成反感。
總體而言,設計師在用色選取方面,較偏向于高飽和度的色彩,能夠抓住用戶的吸引力,一些科技企業(yè),也開始大膽突破,將官方頁面置換成具有豐富色彩的頁面,例如iphone中國在雞年就將一幅中國設計師的畫作作為首頁,元素飽滿,色彩豐富。
三、網(wǎng)頁設計統(tǒng)一性
必須特別注意香港網(wǎng)頁設計風格。正確的觀點是,您的字體風格、大小、標題、副標題和按鈕風格必須是一個完全一致的整體信息網(wǎng)站。提前計劃好一切。
高端網(wǎng)頁設計是什么樣子的呢?確認字體風格和正確的顏色是文本、按鈕等,并保持這些人的整體發(fā)展。CSS設計理念風格和網(wǎng)頁設計風格的完整信息可以很容易地保存。
四、移動終端兼容模式
考慮到移動智能終端、筆記本和平板的持續(xù)增長,香港網(wǎng)頁設計對各種顯示器至關重要。如果網(wǎng)頁設計不兼容各種屏幕大小,你很可能會輸給你的競爭對手。
有成千上萬的網(wǎng)頁設計公司或服務點,你可以把你的桌面設計轉化為響應性和適應性的方案設計,更適合各種屏幕尺寸。
五、更易加載
相信不會有任何一個用戶喜歡花太多時間加載信息網(wǎng)站,因此我們也要對圖像尺寸進行優(yōu)化,否則就會出現(xiàn)網(wǎng)頁圖片加載過慢以一個空圖片呈現(xiàn),此外,壓縮腳本也能提高加載速度。
六、文字內容
香港訪問者的目標是獲取信息內容。如果你的信息網(wǎng)站能有效地與訪問者溝通,這些人可能會花更多的時間在你的信息網(wǎng)站上。所以高端網(wǎng)頁設計是熟練掌握標題和副標題,整理信息內容,減少不必要的麻煩,采用核心點,不要胡說八道。